Dies ist eine alte Version des Dokuments!
Inhaltsverzeichnis
Wie nutze ich den CSS-Editor?
Der CSS-Editor bietet Ihnen die Möglichkeit, über CSS-Angaben Attribute zu definieren, die dann über ein Formular von Redakteuren verändert werden können. Dadurch bestimmen Sie selbst, welche Bereiche durch den Benutzer des Templates angepasst werden dürfen.
Zu diesem Zweck wird ein zentrales Style Sheet im Header erlaubt. Dies wird in der Laufzeit mit Hilfe des CSS-Inliner-Tools in einem Inline-CSS überführt, um eine optimale Darstellung in verschiedenen E-Mail-Clients zu gewährleisten.
Der CSS-Editor wird im neuen E-Mail-Builder V2 verwendet, kann aber in jedes beliebige Template übernommen werden.
Bitte kontaktieren Sie bei Fragen Ihren Account-Manager.
Oberfläche
Hier sehen Sie ein fertiges Formular, mit welchem der Redakteur zum Beispiel die Schriftart und-größe des Newsletters ändern kann. Sie haben die Möglichkeit, verschiedene Menüpunkte zu benennen und diesen wiederrum Unterpunkte zuzuordnen. In unserem Beispiel unterscheiden wir zwischen Globalen Einstellungen, dem Header, dem Content und Überschriften. Innerhalb der globalen Einstellungen kann zwischen den Punkten Schrift und Hintergrundfarbe gewählt werden.
Vorbereitungen
Der Entwickler kann mit Hilfe von CSS sein Design (E-Mail) stylen und mit Hilfe des CSS-Editors das Template so gestalten, dass ein Redakteur das Aussehen der E-Mail über ein Formular anpassen kann. Um dieses Ziel zu erreichen, werden CSS-Eigenschaften editierbar gemacht.
Styles werden im Head des HTMLs definiert. Hier dürfen Klassen oder allgemeine Tags wie body, a oder td angesprochen werden. Auf diese Art erstellte Angaben werden beim Generieren des Mailings in der promio.mail automatisch als Inline-CSS in die entsprechenden Tags im body übertragen, um eine optimale Darstellung in allen gängigen E-Mail-Clients zu erreichen. Hierbei darf nur eine Klasse pro HTML-Element verwendet werden. Diese muss direkt über Klassen-Identifier und nicht über übergeordnete Elemente angesprochen werden. Eine Verschachtelung ist nicht möglich. Bitte nutzen Sie außerhalb von mediaQuerries keine kaskadierten Bezeichner oder Selektoren. (Beispiel a {color:#000000;} bzw. .pmMainTable{background-color:#cccccc;}) Der CSS-Inlinisierer ignoriert alle Angabe, die per per ID und innerhalb von Media Queries gemacht werden.
Bitte definieren Sie im CSS keine leeren Klassen, da diese das Inlinisieren des CSS verhindern.
Aufbau des CSS
Um CSS Attribute im CSS-Editor bearbeiten zu können, muss dem <style> Tag im Master-Template die id „pn-js-css-editor“ zugewiesen werden.
<style id="pn-js-css-editor" type="text/css">
Über den CSS-Klassen, deren Eigenschaften dem Redakteur im Formular zur Bearbeitung freigegeben werden sollen, müssen in einem Kommentar nachfolgende Steuerbefehle hinterlegt werden.
| Steuerbefehl | Beschreibung | Beispiel |
| @nav (Unique) | Name des Tabs (Menüpunkt) in der Menüleiste ein. | @nav Seite |
| @navItem (Unique in @nav) | Name des Subtabs (Untermenüpunkt) ein. | @navitem Header |
| @info (Optional) | Beschreibung | @ Eigenschaften des Kopfbereichs |
Fast alle CSS-Befehle können editierbar gemacht werden. Abhängig vom Typ werden sie später im Formular als Input-Feld, Dropdown oder Color-Picker dargestellt.
Allen editierbaren Eigenschaften muss ein Präfix /*@edit*/ vorangestellt werden.
Beispiel:
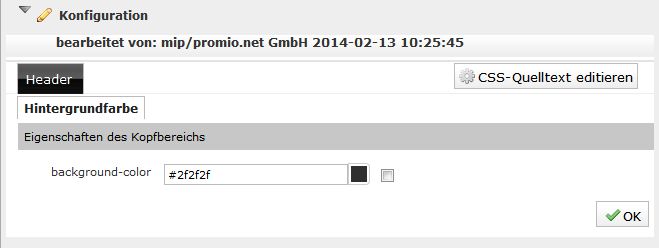
/* @nav Header @navItem Hintergrundfarbe @info Eigenschaften des Kopfbereichs */ .pmMainTableContent{ /*@edit*/background-color : #2f2f2f; width:600px; }
Ergebnis:

Es werden also aus einzelnen Eigenschaften mittels /*@edit*/ Formularfelder erstellt. Nicht alle Elemente innerhalb einer Klasse müssen editierbar sein und auch nicht alle Klassen innerhalb des CSS müssen editierbar gemacht werden. Die Verteilung über den CSS-Inliniesierer ist davon unabhängig.
Jede Klasse, der die entsprechenden Steuerbefehle vorangestellt wurden, erzeugt einen Untermenüpunkt.
Es ist nicht möglich, mehrere Klassen in einem Untermenüpunkt anzusprechen.
Über die Checkbox hinter den erzeugten Formularfeldern, kann eine CSS-Eigenschaft als important gekennzeichnet werden, so dass sie nicht von anderen Deklarationen überschrieben wird.
Übersicht des CSS-Editors
Wenn die Vorgaben erfüllt sind, befindet sich im Editor links oben ein Button „CSS editieren“.

Hinweise:
- Der Beschriftung für @nav und @navItem sollen möglichst kurz sein.
- Die Bezeichnungen für @nav und @navItem sind case-sensitiv. Daher muss auf Groß- und Kleinbuchstaben geachtet werden.
- Die CSS-Datei muss valide sein.
- Das CSS darf keine leeren Attribute enthalten.
- Änderungen innerhalb von Media-Queries werden nicht im Vorschau-Fenster der promio.mail angezeigt. Öffnen Sie die Vorschau über „externer Link“ in einem neuen Browserfenster und verkleinern Sie dieses manuell, um diese Änderungen nachvollziehen zu können.
- Verwenden Sie keine abgekürzten Schreibweisen für CSS-Eigenschaften.
Formularelemente
Die CSS-Eigenschaften wurden in Gruppen aufgeteilt. Zu jeder Gruppe wurde ein Editor-Baustein (kurz Editor) implementiert.
font-family: Auswahlliste Schriftart

In der nachfolgenden Tabelle finden Sie die Werte für font-family auf Grundlage derer der CSS-Editor ein Drop-Down zur Auswahl der Schrift erzeugt. Werden davon abweichende Werte verwendet, erstellt der CSS-Editor stattdessen ein Inputfeld.
| Schriftart-Wert in CSS Quelltext | Schriftart in CSS Editor |
| Arial Arial,Helvetica Arial,Helvetica,sans-serif | Arial, Helvetica, sans-serif |
| 'Times New Roman' 'Times New Roman', Times 'Times New Roman', Times, serif | 'Times New Roman', Times, serif; |
| 'Courier New' 'Courier New', Courier 'Courier New', Courier, monospace | 'Courier New', Courier, monospace; |
| Georgia Georgia, 'Times New Roman' Georgia, 'Times New Roman', Times Georgia, 'Times New Roman', Times, serif | Georgia, 'Times New Roman', Times, serif |
| Verdana Verdana, Arial Verdana, Arial, Helvetica Verdana, Arial, Helvetica, sans-serif | Verdana, Arial, Helvetica, sans-serif |
| Geneva Geneva, Arial Geneva, Arial, Helvetica Geneva, Arial, Helvetica, sans-serif | Geneva, Arial, Helvetica, sans-serif |
font-style : Auswahlliste für Schriftstyle

font-weight: Numerische Eingabe

font-size: Textgröße in %, em, pt oder px

text-align: Auswahlliste für die horizontale Ausrichtung

color/background-color/border-color: Color-Picker

border-style: Auswahlliste für Rahmenstyle



